Después de tantas consultas, etc, se lanza el primer template para blogs GRATUITO de BUA.
-----------------------------------------------
Título: Simplemente Femenina
Autor: Federico Adrián Valotta
Creado para: Blogueros Unidos Argentina
Web del autor: http://www.atrapadoenlalectura.com.ar/
Web del autor (2): http://booksaremyuniverseyt.blogspot.com/
Por favor no quitar los créditos en ningún momento.
-----------------------------------------------
-----------------------------------------------
Título: Simplemente Femenina
Autor: Federico Adrián Valotta
Creado para: Blogueros Unidos Argentina
Web del autor: http://www.atrapadoenlalectura.com.ar/
Web del autor (2): http://booksaremyuniverseyt.blogspot.com/
Por favor no quitar los créditos en ningún momento.
-----------------------------------------------
Así que voy a comenzar a explicarles paso por paso esta plantilla. Primero necesitamos descargar la plantilla. La plantilla es gratuita, pero te ofrecemos 2 descargas. Una, que te llevará directo al archivo, y otra que te hará pasar por una web donde habrá publicidad, y a los 5-10 segundos te dejará ir al archivo. La primera no deja nada de nada, y la segunda deja un poco de ganancia (es casi nulo, pero algo es algo y toda ayuda sirve).
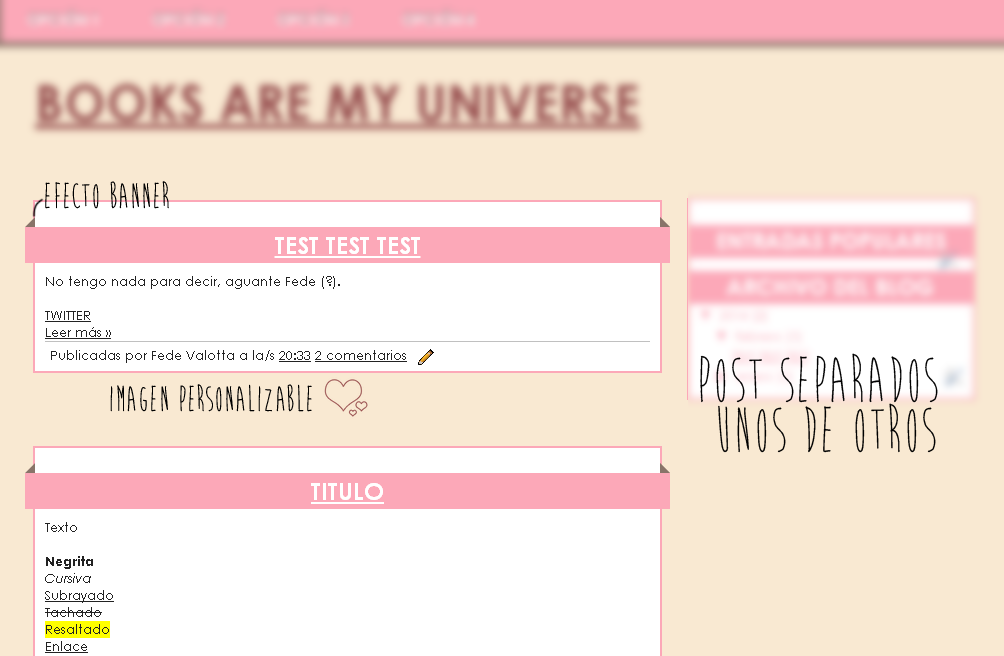
Atención: El template no permite un banner personalizado, simplemente mostrará el nombre del blog con la misma letra y estilo que el que se muestra en el template. Para cambiar las letras por un banner de "imagen" el Lunes les explico en un tutorial como hacerlo ;)
Atención: El template no permite un banner personalizado, simplemente mostrará el nombre del blog con la misma letra y estilo que el que se muestra en el template. Para cambiar las letras por un banner de "imagen" el Lunes les explico en un tutorial como hacerlo ;)
-¿Ya tenemos la plantilla, ahora que hacemos?
Tenes que ir a tu blog, Plantilla y en la parte superior derecha dice: "Crear/Restablecer copia de seguridad". Le das click ahí, subir archivo y una vez que se suba, listo!
Para personalizar los menus sigue los siguientes pasos:
- Ve a Plantilla > Editar HTML
- Busca el siguiente código:
<div id='cssmenu'>
<ul>
<li class='active'><a href='URLopcion1'><span>Opción 1</span></a></li>
<li class='has-sub'><a href='URLopción2' target='_blank'><span>Opción 2</span></a>
<ul>
<li><a href='URLsubopcion2' target='_blank'><span>URL Sub-opción 2</span></a></li>
<li><a href='URLsubopcion2' target='_blank'><span>URL Sub-opción 2</span></a></li>
<li class='last'><a href='URLsubopcion2' target='_blank'><span>URL Sub-opción 2</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='URLopcion3' target='_blank'><span>Opción 3</span></a>
<ul>
<li><a href='URLsubopcion3' target='_blank'><span>URL Sub-opción 3</span></a></li>
<li class='last'><a href='URLsubopcion' target='_blank'><span>URL Sub-opción 3</span></a></li>
</ul>
</li>
<li class='last'><a href='URLopcion4'><span>Opción 4</span></a></li>
</ul>
</div>
</div>
Edita lo que está en negrita de la siguiente manera:
Para cada Menu, tienes que cambiar lo que está en ROJO por las diferentes URLs que utilices. Y lo que está en AZUL con el nombre que quieras que diga.
Los submenus de la Opción 2 y 3, funcionan igual que antes. Lo verde lo cambias por la URL que utilices, y lo Naranja por lo que quieres que diga. En el tutorial de la próxima semana voy a estar explicando como agregar más o quitar submenus, etc.
<center><img height='50px' src='http://i231.photobucket.com/albums/ee165/puchisana/corazones_zpsbe2ca068.png' width='50px'/></center>Cambia lo que está en negrita por el link de tu imagen. Recuerda que tiene que tiene que ser en lo posible una imágen cuadrada, así se podrá achicar proporcionalmente. Si no, tendrás que cambiar el width y height por otros.
Más imágenes.









Genial el tutorial...Si tuviera tiempo y manitas, lo aplicaría en mi blog.
ResponderEliminarTe sigo y te dejo mi blog (literario) por si quieres pasarte!
Un beso^^
http://viviendoennuestrocuento.blogspot.com.es/
Hola, me gusta mucho la plantilla, creo que me la llevaré, aunque ¿podría cambiarle de color? me encanta el color rosa, pero también quería agregarle algún otro más.
ResponderEliminarSaludos y gracias por tan bonita y sencilla plantilla, era lo que buscaba ^^
Es genial la idea, muy pronto voy a modificar mi blog. Te dejo el mio por si queres pasar. Besoo
ResponderEliminarhttp://porpasionaloslibros.blogspot.com
Te he nominado a un premio en mi blog! Si lo hiciste anteriormente sorry. Un beso :)
ResponderEliminar